Inicio
Romeo y Julieta, una tragedia del escritor William Shakespeare.
Esta historia, con el triste final que todos conocemos,tomara un giro inesperado. Mejor dicho, tres giros dintintos.
Esta aventura grafica, hecha para el trabajo final de tecno multimedia 1, UNLP, cuenta con tres finales dintintos al que conocemos y vos vas a poder descubrirlos.
Ademas de ello, contiene un minijuego que deberas superar para lograr avanzar en la historia.


Eleccion de historia
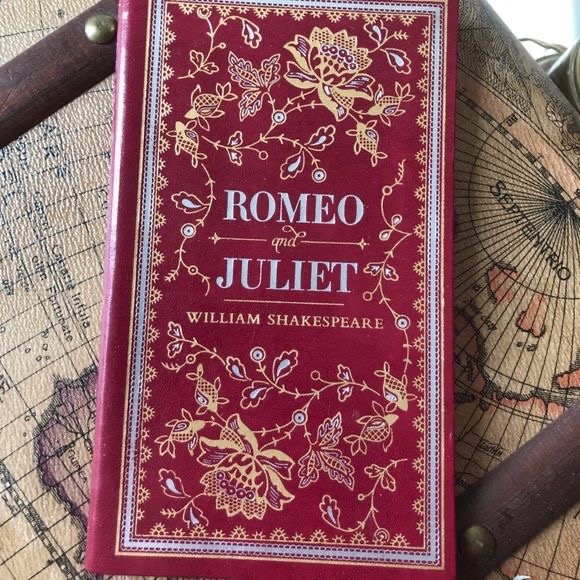
Para comenzar el trabajo relei el libro "Romeo y Julieta".
A medida que iba leyendo, seleccionaba los actos y dialogos mas importantes y al mismo tiempo creaba el guion con los diferentes finales alternativos.

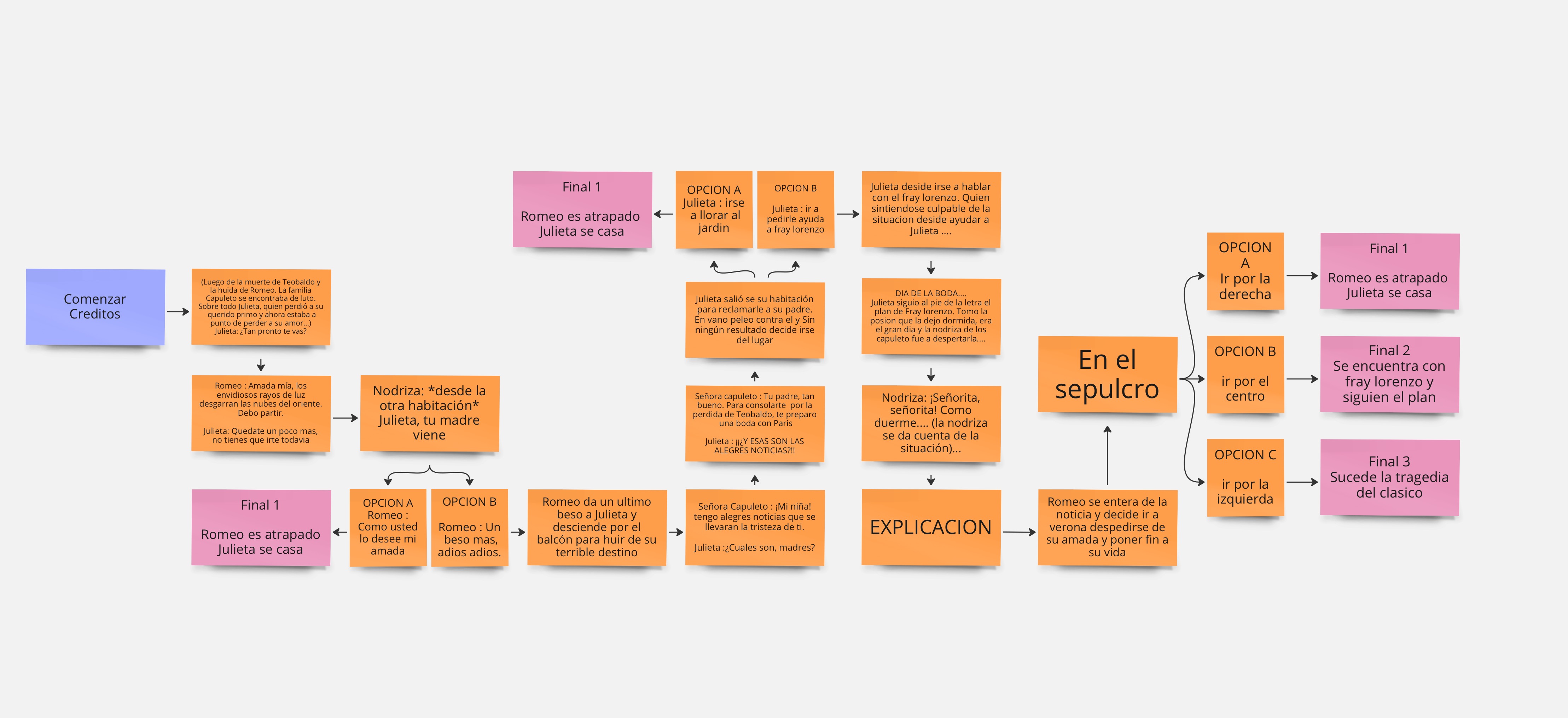
Mapa de navegacion
Este mapa contiene las pantallas, los dialogos y el flujo de la historia.
Esta fue mi guia para realizar el trabajo, siguindo paso a paso lo que debia codear.

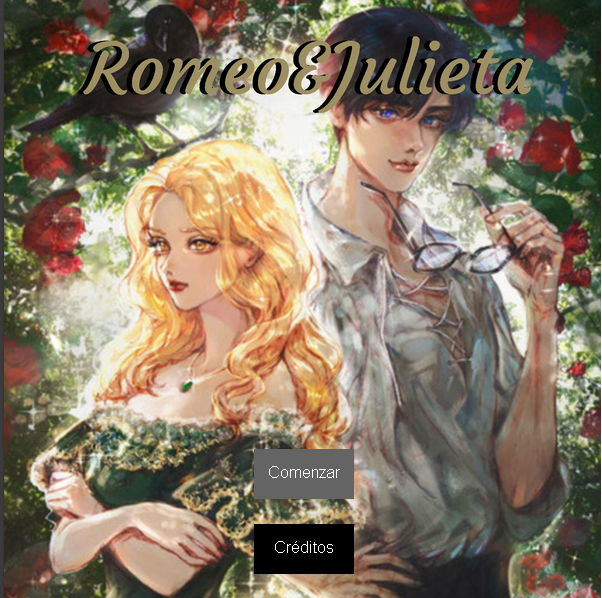
Contenido visual
Luego de tener la estructura, elegi la estetica y fui recolectando los diferentes elementos graficos, armando las imagenes en los tamaños y formatos acordes.

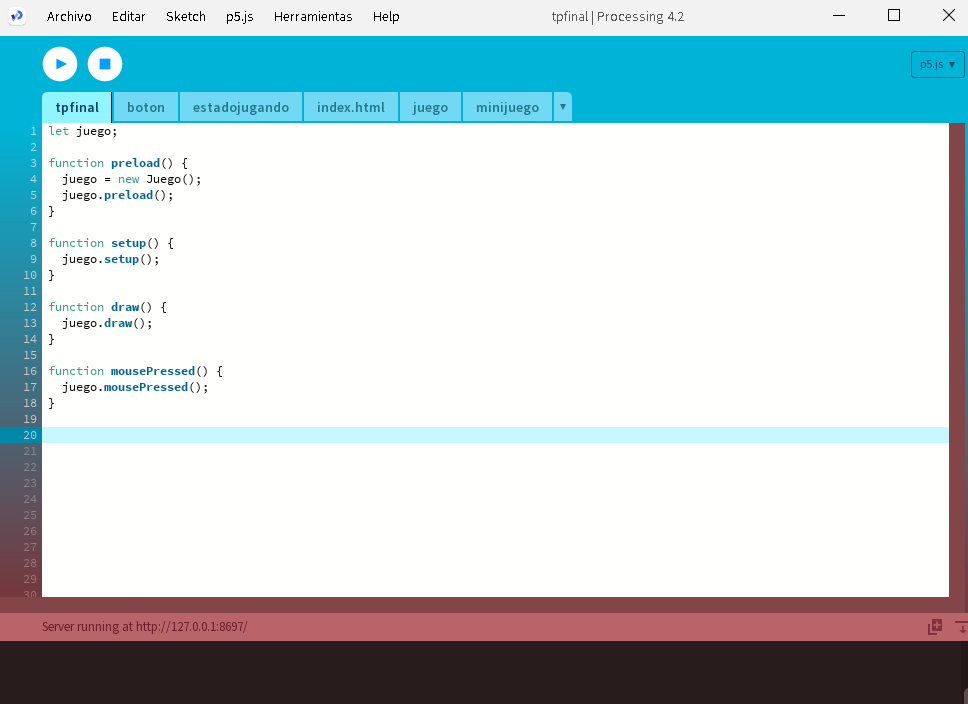
Preceso en P5.js
Primero realice la estructura basica utilizando clases y objetos, cargue todo el contenido visual.
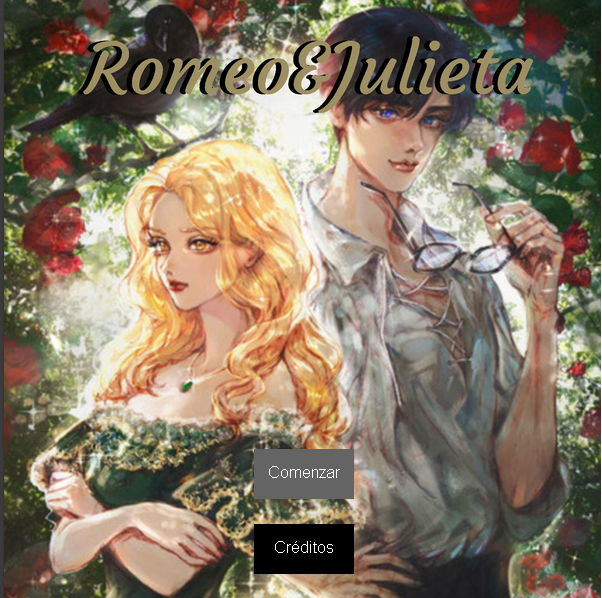
Despues hice las pantallas principales (inicio, creditos), botones y sus estados, para luego realizar las pantallas de la historia junto con sus dialogos.

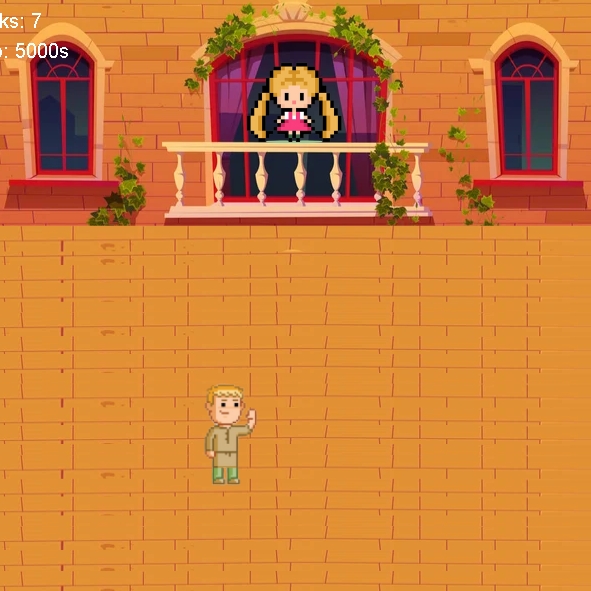
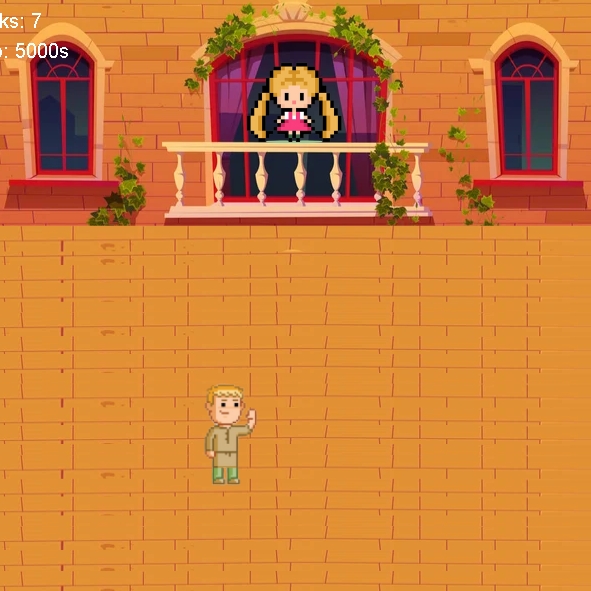
Mini Juego
Un minijuego de tipo clicker, que como su nombre lo dice, el usuario (quien toma el lugar de Romeo) debera clickear en cierto tiempoa, para lograr llegar a Julieta. Este juego esta colocado entre las pantallas de la historia como obstaculo para continuar con la aventura.

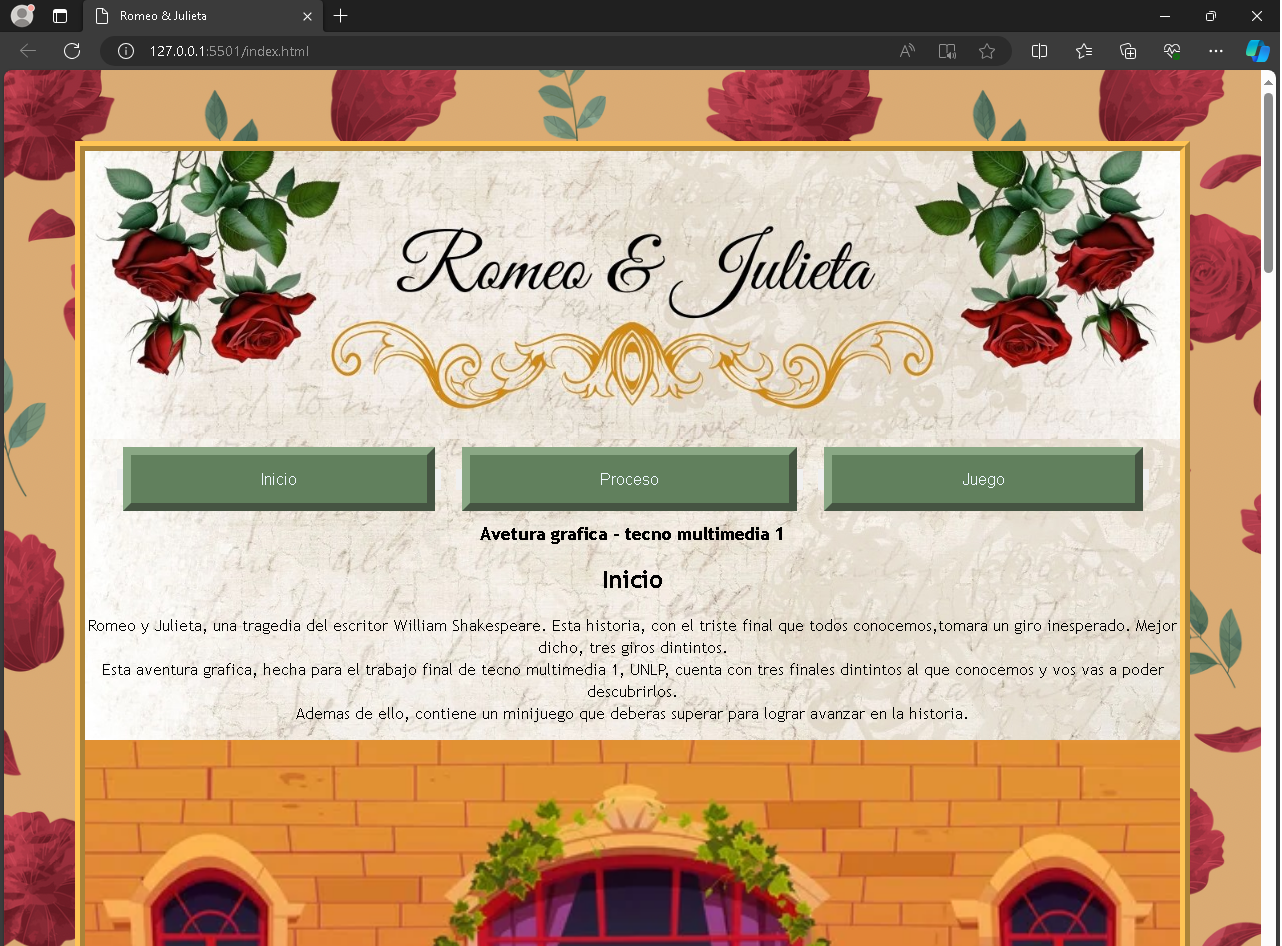
Web final
La web final, en la que te encuestras ahora, es el ultimo paso de este trabajo.
La pagina esta dividida en tres partes, un unicio, el proceso y la opcion de jugar, dentro de esta ultima opcion hay un boton donde te redirige a la aventura grafica realizada.